【和訳】Pencil ユーザマニュアル(その1)
Pencil を簡単に使ってみたい!Pencil を使ってアニメーション動画を作成する方法について説明します(Pencil 自体の情報については無料で動画をつくってみようpencil-編を参照して下さい)。
google_ad_client = “pub-9752043470362559”; /* 336x280, 作成済み 08/07/21( */ google_ad_slot = “5621791976”; google_ad_width = 336; google_ad_height = 280; //–>
この情報は [Pencil ユーザマニュアル](http://www.les- stooges.org/pascal/pencil/index.php?id=UserManual)の和訳となります。 なお、内容が豊富である為、数回に分けてご説明してゆきます。今回は初回分となります。
概要
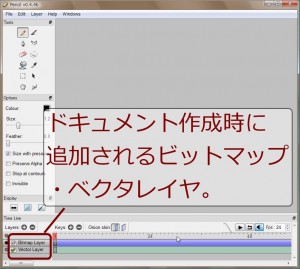
Pencil で新規ファイルを作成するとそれはレイヤ群で構成されていることが分かるでしょう。レイヤは現在のところ次の4つになります。
- ビットマップレイヤ
- ベクタレイヤ
- サウンドレイヤ
- カメラレイヤ これらのレイヤ群はスクリーン下部のタイムラインウィンドウに格納されています。標準では新しいドキュメントはその一番上にビットマップレイヤ、ベクタレ イヤを持ちます。

レイヤイメージ(その 1)

レイヤイメージ(その 2)
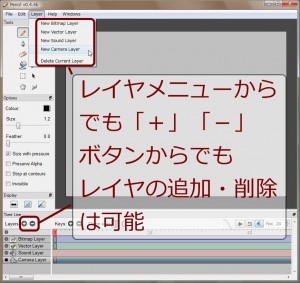
もちろんレイヤは追加も削除も可能です。これには「Layers」の隣に位置する「+」や「-」ボタンで行うかレイヤメニューから行うことが可能です。

レイヤの追加・削除
それぞれのレイヤは時間単位でをきめ細かい変更が可能です。これはトラックのある部分でキー(小さなグレイの四角いマーク)を挿入することで行います。

キーによる動作定義
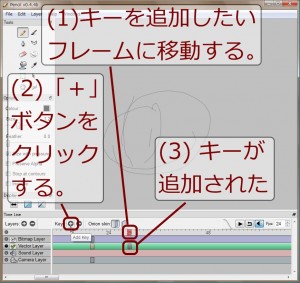
それぞれのキーはそのレイヤのその時点で表示される情報を含んでいます。レイヤトラックの特定のフレームでキーを追加、削除するには「+」や「-」のボタンをクリック する必要があります(単なるリターンキーでも追加可能です)。

キーの追加
ビットマップやベクタのようなイメージレイヤでは、それぞれのキーは異なったイメージを扱います。これらのイメージの連続がアニメーションを作り出します。
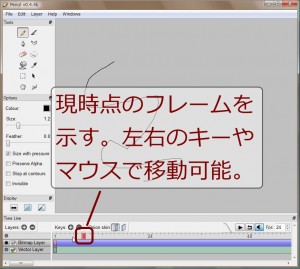
現時点(今いる)フレームは赤いバーで表示されます。この赤いバーは左右のキーを使って移動することが可能です。

現在地の表示
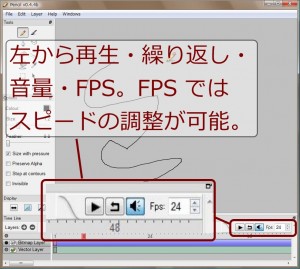
アニメーションを再生するにはタイムライン上のコントロールを使って下さい。ちなみに FPS(frame per seconds)の値をうまく調整することでアニメーションを繰り返すことが可能です。

コントロール
最後に
まだまだ、Pencil の概要部分ですので大雑把なイメージしかつかめないかもしれません。次回以降でレイヤ等の機能について説明してゆきます。動画製作上は非常に有用ですので必見です。