【和訳】Synfig チュートリアルーアニメーションの基礎(その1)
Synfig チュートリアルを参考に(おおいに簡約し)説明を行ってゆきます。今回はアニメーションの作成方法です。 まずは先に今回の完成イメージをご覧になって下さい。

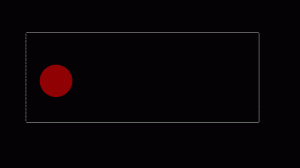
完成イメージ[クリックするとこのウィンドウで拡大]
(クリックすると動き出します)
今回はこのような動画を作成してゆきます。
目次
紹介
Synfig を利用してアニメーションを製作するのは非常に簡単です。アニメーションの製作は線(ドロー)を変更してゆくだけです。 必要なのはオブジェクトの最初と最後において、どのように状態が変更されているか定義を行うことです。最初と最後の間の細かいステップは Synfig が自動で作成します。 まずは簡単な例で説明しましょう。まずは小さな一つの光を思い浮かべて下さい。その光は左から右へ、また最後に左へ移動してゆきます。状態 を整理すると次のようになります。
- サークルが左に位置している
- サークルが右に位置している
- サークルが左に(戻って)位置している さあ、つくってみましょう!
ワークスペースのセットアップ
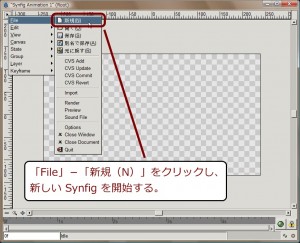
まずは Synfig Studio を開始し、新しいファイルを作ります。通常は Synfig を起動すると既に作成された状態になりますが、「File」-「新規(N)」をクリックし、新しい Synfig を作成しましょう。

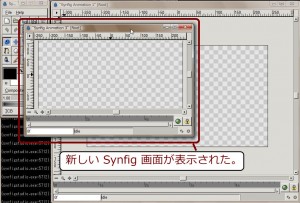
起動直後の Synfig Studio[クリックするとこのウィンドウで拡大]

新しい Synfig の作成(その 1)
[クリックするとこのウィンドウで拡大]

新しい Synfig の作成(その 2)
[クリックするとこのウィンドウで拡大]
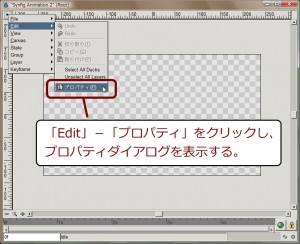
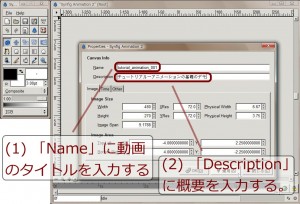
次に「Edit」-「プロパティ」をクリックして下さい。プロパティダイアログが表示されるはずです。この画面で「Name」(タイトル)、「Descrip tion」(概要)を入力し、「適用(A)」をクリックして反映させましょう。

プロパティダイアログの表示[クリックするとこのウィンドウで拡大]

タイトル・概要の入力[クリックするとこのウィンドウで拡大]
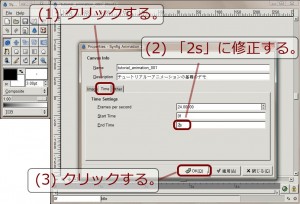
今回はこのプロパティダイアログで「End Time」(完了時間)を変更します。この値を 2秒(2 second)にしましょう。

完了時間の修正[クリックするとこのウィンドウで拡大]
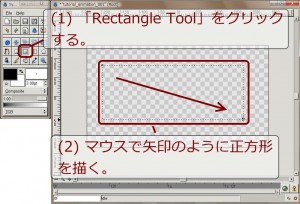
そして「Rectangle Tool」(長方形ツール)を使って背景を全て黒にしましょう。この時、キャンバス全てを黒で埋め尽くす必要はありません。

背景の作成[クリックするとこのウィンドウで拡大]
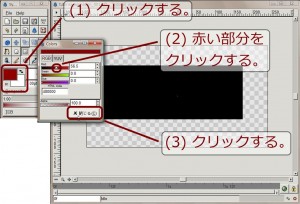
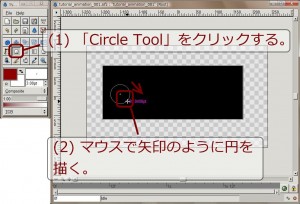
今度はカラーセレクタで赤を選択し、「Circle Tool」(サークルツール)を使ってサークルを描いてみましょう。この時も後で調整は可能ですので完璧なものでなくても構いません。

カラーの選択[クリックするとこのウィンドウで拡大]

円(光)の作成[クリックするとこのウィンドウで拡大]
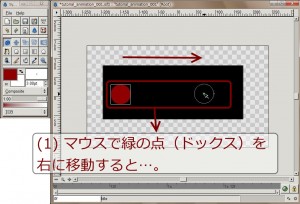
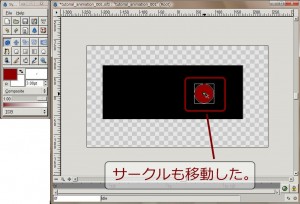
「Normal Tool」(ノーマルツール)を使ってサークルをクリックしましょう。すると緑のドットであるドックスが見えてくるでしょう。 このドックスをマ ウスで移動することでサークルも移動します。ただ、今は特に実施する必要はありません。移動した場合、「Ctrl+z」を入力し元に戻しておきましょう。

サークルの移動(その 1)[クリックするとこのウィンドウで拡大]

サークルの移動(その 2)[クリックするとこのウィンドウで拡大]
これでオブジェクトを描き、移動する最初のステップは完了(「サークルが左に位置している」まで)です。ただ、この時点ではまだアニメーションとしては不十分 です。
ムーブメントの追加
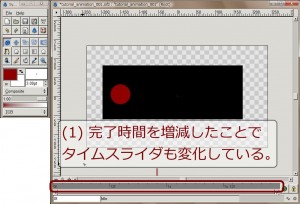
最初にプロパティダイアログで完了時間を 2秒に設定しました。その為、キャンバスウィンドウ上のキャパシティ(許容能力)が拡大しました。

許容時間の変化[クリックするとこのウィンドウで拡大]
キャンバスウィンドウの下にはグレイのタイムスライダがあります。このどこかをクリックすると小さなオレンジのインジケータ(指示俸)が現れます。 ただ、これをクリックしても何の変化もありません。なぜならまだ「アニメートエディットモード」ではない為です。

時間の指定[クリックするとこのウィンドウで拡大]
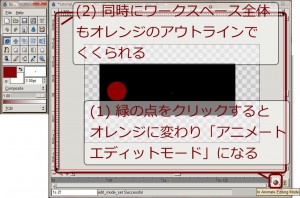
グレイのタイムスライダの右に位置する緑の点をクリックすることで「アニメートエディットモード」になります(この時、緑の点は赤に変わります)。同時にキャ ンバス全体もオレンジのアウトラインで囲われます。

「アニメートエディットモード」開始[クリックするとこのウィンドウで拡大]
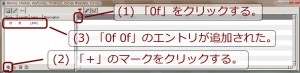
「アニメートエディットモード」の状態でオブジェクトの線を変える等の(状態の)変更を行ってもこの時点のオブジェクトにしか影響しませんので注意し て下さい。 前に、3つのステップとステージについて取り上げました。これらは「キーフレーム」を使って表現することができます。キーフレームはビデオ編集ソ フト等でも用意されていますね。ただ同じではありません。キーフレームはオブジェクトに変化があった時のイメージを表現しています。 キーフレームタブをクリ ックし、キーフレームを編集しましょう。キーフレームタブはパラムズダイアログ上の小さな鍵型のタブになります。次にプラス(+)のマークをクリックしてみま しょう。「0f 0f」のエントリが表示されたはずです(これは「0フレームから 0フレームまで」を意味します)。

キーの追加[クリックするとこのウィンドウで拡大]
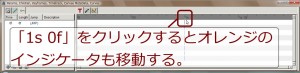
この操作がうまくいかない場合は一度ファイルを保存後、閉じて再度開始して下さい。 「0f 0f」のエントリが表示されたらタイムスライダを使って「1s 0f」(1秒の 0フレーム)をクリックしましょう。小さなオレンジのインジケータが移動したはずです。

時間の指定[クリックするとこのウィンドウで拡大]
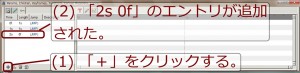
インジケータが移動したら再度プラス(+)のマークをクリックしキーフレームを追加しましょう。同じようにしてタイムスライダのインジケータを「2s 0f」に移動しキーフレームを追加してみましょう。

キーの追加[クリックするとこのウィンドウで拡大]
ノート
ここから「2s 0f」の追加方法を図示しますが、なるべく自分で試してから確認するようにすることをオススメします。

最後のキーの追加(その 1)[クリックするとこのウィンドウで拡大]

最後のキーの追加(その 2)[クリックするとこのウィンドウで拡大]
ここまでで3つのキーフレームのエントリが表示されているはずです。
最後に
まだ、この時点ではアニメーションとはなりませんが、キーフレームについてなんとなくのイメージができていれば幸いです。このまま次に進みましょう。
参考 URL
- Synfig 公式 HP http://synfig.org/Main_Page
- Synfig Tutorial - Animation Basics http://synfig.org/Animation_Basics