【和訳】Synfig チュートリアルーアニメーションの基礎(その2)
Synfig チュートリアルを参考に(おおいに簡約し)説明を行ってゆきます。
google_ad_client = “pub-9752043470362559”; /* 336x280, 作成済み 08/07/21( */ google_ad_slot = “5621791976”; google_ad_width = 336; google_ad_height = 280; //–>
和訳synfig-チュートリアルーアニメーションの基礎その1 に引き続き、Synfig でアニメーション動画を作成する方法を確認してゆきましょう。
タイムラインを理解する
ここまでで「1s 0f」タイプの多少奇妙な表現を理解できたはずです。これらの「1s 0f」タイプの表現はタイムライン上のある一点を指し示すものであり、「s」は秒(second)、「f」はフレーム(frame)になります。 1秒間は 24フレームに分割されます。これは通常のアニメ撮影等で行われているのと同様です。フレームは 0 から 24 まで存在し、秒が進むとまた 0 に戻ります。 例えば、アニメーションの「6秒間中の 3フレーム」は「5s 3f」になります。 「えっ?5s?6s じゃないの!?」 と言いたくなるかもしれませんが、このことは常に 0 からスタートしている為、そうなってしまうのです。
キーフレームリスト
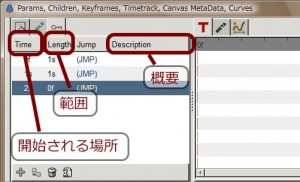
キーフレームリストを理解するのは簡単です。キーフレームリストは「Time」が開始される場所を意味し、「Length」は範囲を、「Description」は概要を意味します(「Jump」は後述します)。

キーフレームリスト[クリックするとこのウィンドウで拡大]
この「Jump」って何でしょう?これは単なる「リンク」なのです。Web サーフィンで利用するリンクと同様で、(JMP)をクリックするとタイムスライダ上の「その時間」にジャンプするのです。

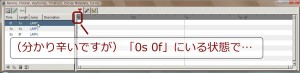
ある地点へのジャンプ(その 1)
[クリックするとこのウィンドウで拡大]

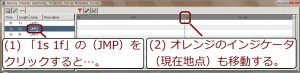
ある地点へのジャンプ(その 2)
[クリックするとこのウィンドウで拡大]
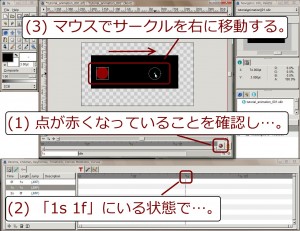
さあ、「ある時間」のイメージを変更してみましょう。まず二つ目に追加したキーにジャンプしてみましょう。次にワークスペース上のサークルを右に移動してみま しょう。

サークルの移動[クリックするとこのウィンドウで拡大]
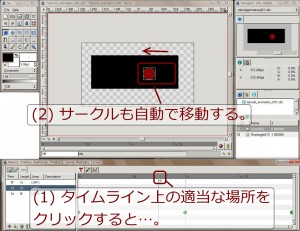
この時点で最初のムーブメントを作成することができました。Synfig で作成したはじめてのアニメーションです。 まだ「どこにアニメーションがあるの? 」と不思議に思うかもしれません。では、タイムスライダ上の適当な場所をクリックしてみましょう。すると移動した覚えのない場所に赤いサークルが移動していることに気 づくでしょう。

Synfig が作成したアニメーション
[クリックするとこのウィンドウで拡大]
これは Synfig が自動でうまくやってくれているのです。Synfig はサークルを移動し、2点間の時間の間のイメージをうまく描いてくれたのです。その為、サークルが移動したように見えたのです。
最後に
次回で「Synfig チュートリアルーアニメーションの基礎」シリーズは終了です。一度自分で実践してみることもお勧めします。
参考 URL
- Synfig 公式 HP http://synfig.org/Main_Page
- Synfig Tutorial - Animation Basics http://synfig.org/Animation_Basics