【和訳】Synfig チュートリアルーアニメーションの基礎(その3)
Synfig チュートリアルを参考に(おおいに簡約し)説明を行ってゆきます。
google_ad_client = “pub-9752043470362559”; /* 336x280, 作成済み 08/07/21( */ google_ad_slot = “5621791976”; google_ad_width = 336; google_ad_height = 280; //–>
和訳synfig-チュートリアルーアニメーションの基礎その2 に引き続き、Synfig でアニメーション動画を作成する方法を確認してゆきましょう。
アニメーションのレンダリング
Synfig では2種類のレンダリングの方法を用意しています。
- Synfig Studio を使う
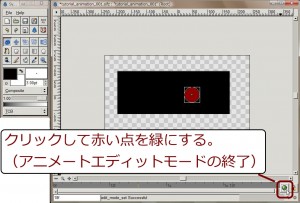
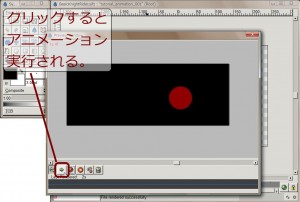
- コマンドラインの Synfig プログラムを使う まず Synfig Studio を使う方法です。一度ワークスペース上のタイムラインの右にある赤い点をクリックし「アニメートエディットモード」を閉じましょう。

アニメートエディットモードの終了
[クリックするとこのウィンドウで拡大]
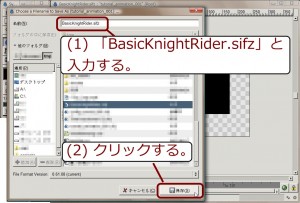
次にファイルを保存します。ファイル名は本来何でも構いませんが今回は「BasicKnightRider.sifz」としましょう。

ファイルの保存(その 1)[クリックするとこのウィンドウで拡大]

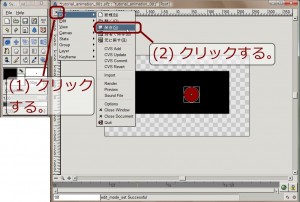
ファイルの保存(その 2)
[クリックするとこのウィンドウで拡大]
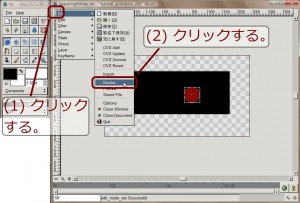
ファイルの保存にはワークスペース上の左上にある三角(△)のボタンからメニューを表示し、「File」-「Render」をクリックします。

Synfig Studio レンダリング(その 1)
[クリックするとこのウィンドウで拡大]
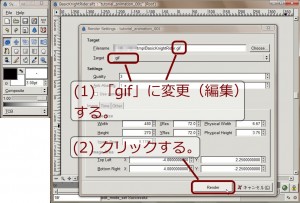
するとレンダーセッティングダイアログが表示されます。この「Filename」を「BasicKnightRider.gif」に変更して下さい。ファイル を保存する場所は「BasicKnightRider.sifz」と同じにしておいて下さい。

Synfig Studio レンダリング(その 2)
[クリックするとこのウィンドウで拡大]
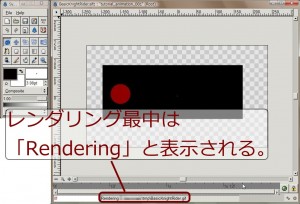
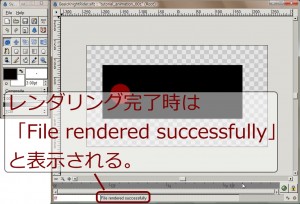
次に「Target」を「Auto」から「gif」に変更し、「Render」をクリックします。スペックに依存しますがそう時間はかからないはずです。最後にワーク スペース下に位置するステータスバーに「File rendered successsfully」と表示されれば成功です。

レンダリング中[クリックするとこのウィンドウで拡大]

レンダリング完了[クリックするとこのウィンドウで拡大]
ちなみに、もし「The magick++」が利用可能ならば「Target」は「gif」ではなく「gifs」としておいた方が最適化が行われる為無難です。 さあ、「BasicKnightRider.gif」を Firefox や他のアプリケーション(IE 等)で開いてみましょう。ちなみに Firefox では gif イメージは延々と繰り返されます。

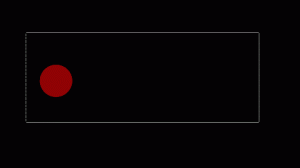
作成したアニメーション[クリックするとこのウィンドウで拡大]
(クリックすると動き出します)
赤いサークルは左から右へ、そしてまた左へ移動していましたか?おめでとうございます!!これが最初のアニメーションです!! レンダリングを行う前に「File」-「Preview」からプレビューを表示することが可能です。

プレビュー(その 1)[クリックするとこのウィンドウで拡大]

プレビュー(その 2)[クリックするとこのウィンドウで拡大]

プレビュー(その 3)[クリックするとこのウィンドウで拡大]
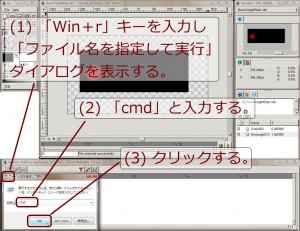
次は「File」-「Render」からでなくコマンドラインからレンダリングを行う方法です。 (ここから先はコマンドラインで行う必要のない方は確認する必要はありません) 「Windows キー+r」を押して「ファイル名を指定して実行」ダイアログを表示し、「cmd」を入力しましょう。DOS プロンプトが表示されたはずです。

CLIレンダリング(その 1)[クリックするとこのウィンドウで拡大]
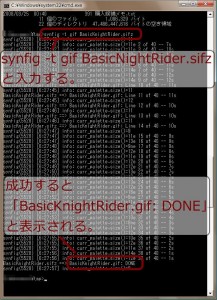
次に Synfig ファイル(BasicKnightRider.sifz)があるフォルダに移動し次のコマンドを実行します。
synfig -t gif BasicKnightRider.sifz
注意
GIF 出力はバージョンや設定に依存します。環境によっては出力できないかもしれません。
いくつかメッセージが出力されますが問題ありません。スペックにもよりますがすぐに完了し、次のようなメッセージを出力するはずです。 BasicKnightRider.sifz ==> BasicKnightRider.gif: DONE

CLIレンダリング(その 2)
このメッセージが表示されればもう DOS プロンプトは終了して構いません。さあ、Firefox やその他のブラウザ(IE 等)で確認してみましょう。
最後にひとこと
もちろん、Synfig Studio を使って変更することのできるオブジェクトの状態は一つではありません。他にもサイズ、アウトライン、カラー等、多くの状態を変更することが可能です。Synfig ではどんなことができるのか、例としていくつかファイルを用意しています。
最後に
ここまででもう Synfig でアニメーションを作成することは十分可能ですっ!!一度アニメーションを作ってみてはいかがですか?
リソース
- 今回作成した「BasicKnightRider.sifz」 BasicKnightRider.sifz (右クリックから「名前をつけて保存」して下さい)
参考 URL
- Synfig 公式 HP http://synfig.org/Main_Page
- Synfig Tutorial - Animation Basics http://synfig.org/Animation_Basics