【和訳】Synfig チュートリアルーフラワーアニメーション(その2)
Synfig チュートリアルを参考に(おおいに簡約し)説明を行ってゆきます。さあ、今回もフラワーアニメーション(和訳synfig-チュートリアルーフラワーアニメーションその1の続き)です。
目次
アニメートする幹
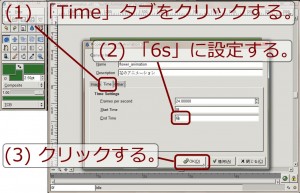
単純なイメージを「アニメートする幹」に変えてゆきましょう。キャンバスメニューの「Edit」-「プロパティ」を選択し、「Time」タブをクリックして下 さい。次に「End time」を「6s」(6秒)に設定します。

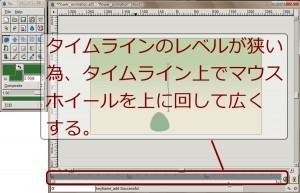
タイムライン拡張(その 1)[クリックするとこのウィンドウで拡大]

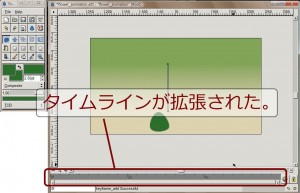
タイムライン拡張(その 2)[クリックするとこのウィンドウで拡大]

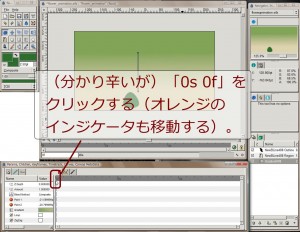
タイムライン拡張(その 3)[クリックするとこのウィンドウで拡大]
これでワークスペース下部のタイムラインが拡張されたはずです。 次にキーフレームパネルに移り、タイムライン上で「最初」を意味する「0f」をクリックしましょう(多少分かり辛いですが)。

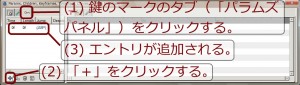
キーの追加(その 1)[クリックするとこのウィンドウで拡大]
そしてキーフレームパネル左下部に位置する「+」(プラス)ボタンを押してキーを追加します。 キーフレームはシーンごとの全ての要素のプロパティ(サークルのサイズ、カラー等)を記憶しています。

キーの追加(その 2)[クリックするとこのウィンドウで拡大]
もう一度タイムライン上の「4.5s」を示す部分をクリックしましょう。そしてワークスペース右下部に位置する緑色の点をクリックし、赤色に変更します。これで「アニ メートエディットモード」になりました。

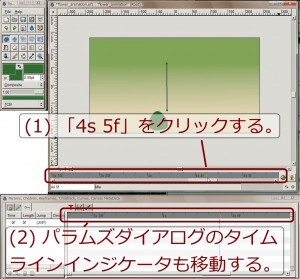
タイムラインの指定(その 1)[クリックするとこのウィンドウで拡大]

タイムラインの指定(その 2)[クリックするとこのウィンドウで拡大]

アニメートエディットモード開始[クリックするとこのウィンドウで拡大]
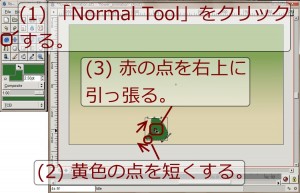
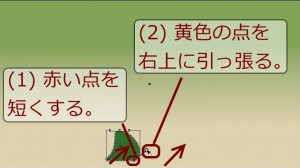
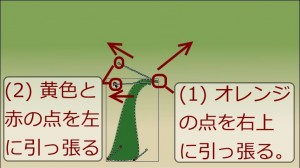
今度はノーマルツールを用いて緑の芽の部分を選択し、幹の頂点を上に移動します。その他好みに応じて頂点を曲げるなどして遊んで見ましょう。

幹の作成(その 1)[クリックするとこのウィンドウで拡大]

幹の作成(その 2)[クリックするとこのウィンドウで拡大]

幹の作成(その 3)[クリックするとこのウィンドウで拡大]
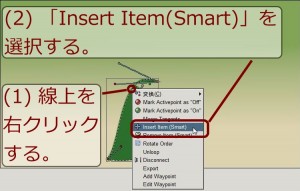
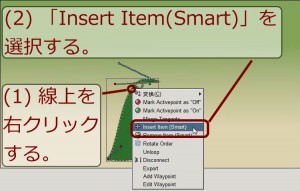
タイムラインは「4.5s」のままで幹の線上(3つの頂点のうち、上と右の間)を右クリックし、「Insert Item(smart)」をクリックしましょう。次にもう一つの側(上と左の間の線上)にも「Insert Item(smart)」で頂点を作成しましょう。

頂点の追加(その 1)[クリックするとこのウィンドウで拡大]

頂点の追加(その 2)[クリックするとこのウィンドウで拡大]

頂点の追加(その 3)[クリックするとこのウィンドウで拡大]
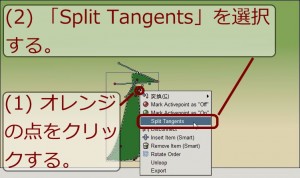
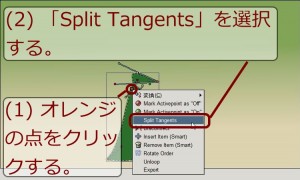
そして今作成した2つの頂点にも「Split Tangent」を適用します。これで「花のつぼみ」の形に見えてきたでしょうか?(形は悪くても構いません)

「Split Tangents」の適用(その 1)[クリックするとこのウィンドウで拡大]

「Split Tangents」の適用(その 2)[クリックするとこのウィンドウで拡大]

頂点の調整(その 1)[クリックするとこのウィンドウで拡大]

頂点の調整(その 2)[クリックするとこのウィンドウで拡大]

頂点の調整(その 3)[クリックするとこのウィンドウで拡大]
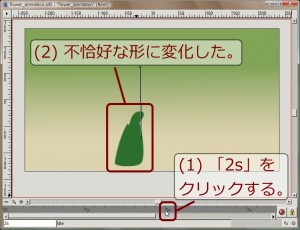
この状態で「2s」をクリックすると「きゃしゃな」つぼみの形となっているのがわかるはずです。幹が小さく、つぼみのドックスは見えないかもしれません。

「2s」の状態[クリックするとこのウィンドウで拡大]
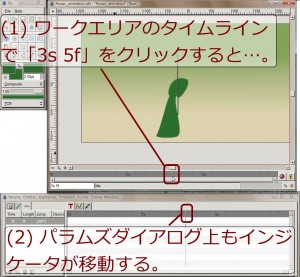
これではやはり奇妙になってしまうので「3.5s」からつぼみが現れ、「4.5s」で最大サイズになるように調整してゆきましょう。 それではタイムライン上の「3. 5s」をクリックし、パラムズダイアログに移りましょう。パラムズダイアログ中のパラムズパネルに表示された各パラメータはタイムライン上の列と一致しています。

タイムラインの同期[クリックするとこのウィンドウで拡大]
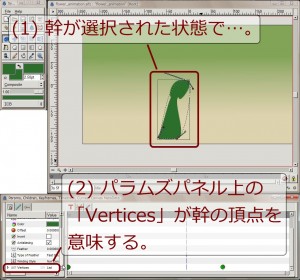
パラムズパネルの一番最後に位置(Vertices)するのが頂点のリストになります。

「Vertices」の意味(その 1)[クリックするとこのウィンドウで拡大]
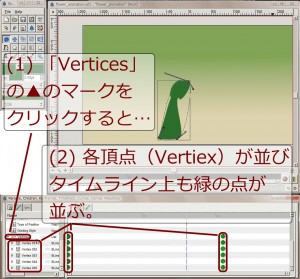
小さな矢印をクリックして中身を覗いてみましょう。頂点の全てが表示されているはずです。同じように「4s」で頂点を修正した場合そのイメージがタイムライン上に緑の 点で記録されます。 タイムライン上には大きなミドリの点(「Waypoint」(ウェイポイント))が現れます。これは頂点ごとの「0f」における状態の記録(イメージ)を意味します。

「Vertex」の表示[クリックするとこのウィンドウで拡大]
つぼみを作る為に後から追加した(最初から存在しない)2つの頂点には「DYN」(ダイナミック)とマークされています。

「DYN」マーク[クリックするとこのウィンドウで拡大]
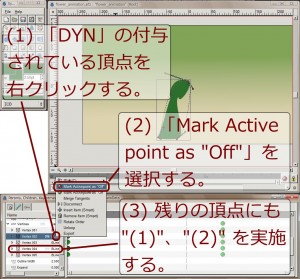
この2つの頂点を右クリックし、「Mark Activepoint as Off」を選択してみましょう。パラムズパネルの緑の点がグレイに変わったことに気づくはずです。これはつぼみが影響しない幹を表します。

「Mark Activepoint as Off」[クリックするとこのウィンドウで拡大]
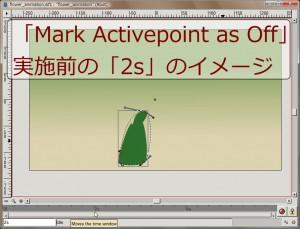
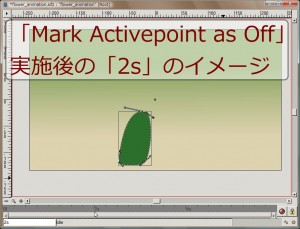
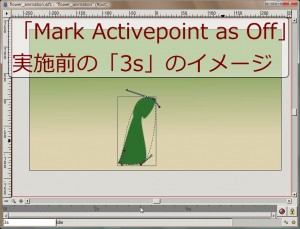
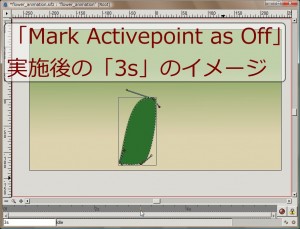
例えば、「2s」又は「3s」をクリックして見てください、つぼみの形は見えないはずです。

実施前の「2s」[クリックするとこのウィンドウで拡大]

実施後の「2s」[クリックするとこのウィンドウで拡大]

実施前の「3s」[クリックするとこのウィンドウで拡大]

実施後の「3s」[クリックするとこのウィンドウで拡大]
このつぼみは「3.5s」を経過した後に見えるようになります。

実施跡の「3s 12f」[クリックするとこのウィンドウで拡大]
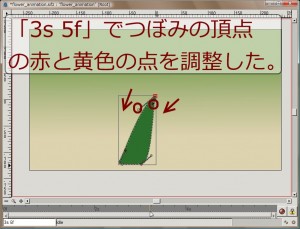
幹の形が 「0s」から「4s」の間で成長しているようにはとても思えない場合、「アニメートエディットモード」になっていることを確認しタイムラインのそれぞれで幹 の形を引っ張ってみて下さい。

つぼみの調整[クリックするとこのウィンドウで拡大]
「アニメートする幹」としてはこれで終了です。ただ花弁としてはまだ不足しています。一度「File」-「Preview」からプレビューを確認してみるとよいでしょ う。

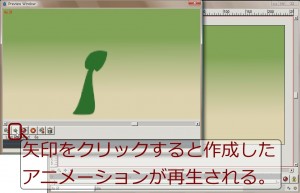
プレビュー(その 1)[クリックするとこのウィンドウで拡大]

プレビュー(その 2)[クリックするとこのウィンドウで拡大]

プレビュー(その 3)[クリックするとこのウィンドウで拡大]
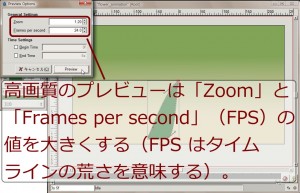
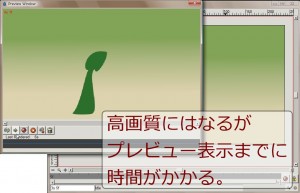
ちなみにプレビューとしてはきれいにみえなくてもレンダリングを施すと高画質になります。高画質のプレビューを見たい場合は「Zoom」や「Frames per second」の値を高くしてみて下さい。

高画質プレビュー(その 1)[クリックするとこのウィンドウで拡大]

高画質プレビュー(その 2)[クリックするとこのウィンドウで拡大]
最後に
いかがでしょうか?細かい説明が多くなってきましたが画像を見ずに実践してみるのもよい練習になります。本シリーズはあと2回続きますので不明点を残さないようにする ことをお勧めします。
リソース
まだフラワーアニメーション自体は完成していませんが現時点の Synfig プロジェクトファイルを掲載します。
- フラワーアニメーション(途中経過) flower_animation_uncomp.sifz(3KB)
参考 URL
- Synfig 公式 HP http://synfig.org/Main_Page
- Synfig Tutorial - Flower Animation http://synfig.org/Flower_Animation