アウトラインをつける(その1)(Synfig)
アウトラインが消えてしまった場合等にアウトラインをつける方法を説明します。
google_ad_client = “pub-9752043470362559”; /* 336x280, 作成済み 08/07/21( */ google_ad_slot = “5621791976”; google_ad_width = 336; google_ad_height = 280; //–>
例えば inkscape-等で使われる-svg-形式の画像を読み込むsynfig において svg 形式の画像を読み込んだ時等にアウトラインが消えてしまうようなことは度々遭遇します。今回はこのような場合にアウトラインを再度 region に関連付ける方法を説明します。
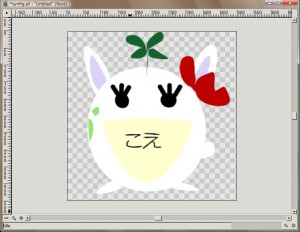
結果イメージ

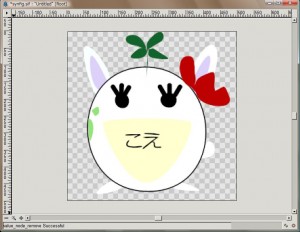
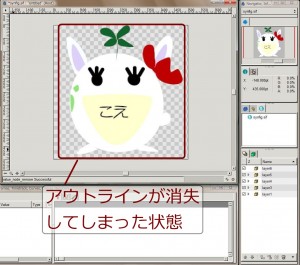
アウトラインが消失した状態

輪郭のアウトラインを復元した状態
顔の輪郭部分にアウトラインをつけました。
オブジェクトにアウトラインをつける
今回は inkscape-等で使われる-svg-形式の画像を読み込むsynfig の結果にアウトラインをつけてゆきます。この画像は元は Inkscape で描いたものですが、svg2synfig で一度 Synfig 形式に変換し、それを Synfig で読み込んだものになります。

消失したアウトライン
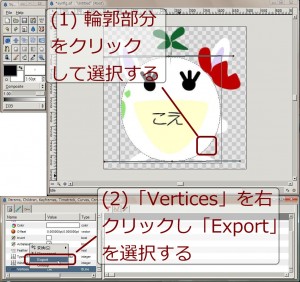
アウトラインが消失してしまったレイヤは多数ありますが、今回は顔の輪郭部分のアウトラインのみ復活させます。 最初に輪郭部分を選択し、Export(外部へ公開)します。

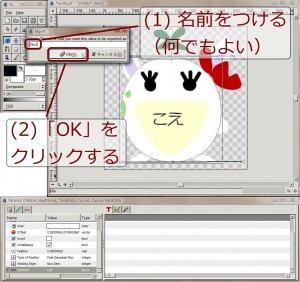
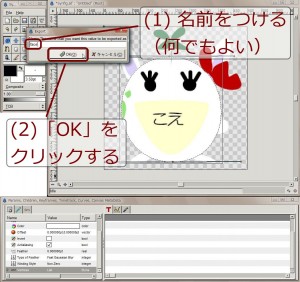
外部へ公開(その1)

外部へ公開(その2)

外部へ公開(その3)
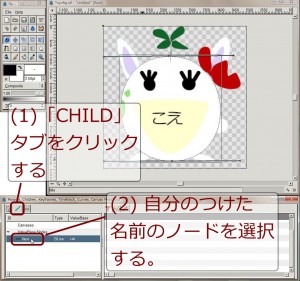
これで輪郭が外部に公開できました。この輪郭は「CHILD」タブに表示されます。次に今外部に公開した輪郭を選択します。

公開した輪郭の選択
今回はここまでです。次回この公開した輪郭を使ってアウトラインを関連付ける方法を継続して説明してゆきます。