プレビューを表示する(Synfig)
Synfig でプレビューを表示する方法を説明します。
google_ad_client = “pub-9752043470362559”; /* 336x280, 作成済み 08/07/21( */ google_ad_slot = “5621791976”; google_ad_width = 336; google_ad_height = 280; //–>
Synfig ではレンダリング、つまり作成したアニメーションまたは画像を実際に特定のフォーマットで出力する機能を既に持っていますが、これには時間がかかります。毎回レンダリングを行うのは現実的ではないでしょう。
そこでプレビュー機能が役に立ってきます。プレビュー機能では画質や期間を指定することができる為、確認したい部分だけを即座に表示することが可能です。
今回はそれらのプレビュー表示に関わるパラメータの指定方法についても触れています。
プレビューを表示する
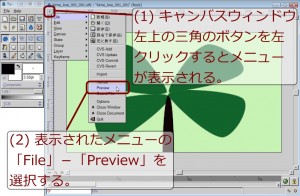
まずプレビューの表示方法です。事前にアニメーションを作成して下さい。作成方法は巻末に掲載する「関連記事」で記事へのリンクを紹介しています。 アニメーションを作成したらプレビューです。プレビューは「File」-「Preview」でプレビュー設定画面・プレビュー画面を呼び出して行います。

プレビュー画面の呼び出し

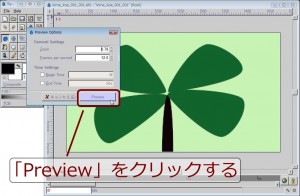
プレビュー設定画面

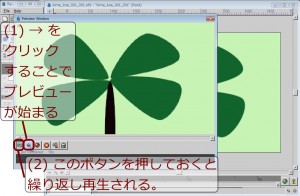
プレビュー開始

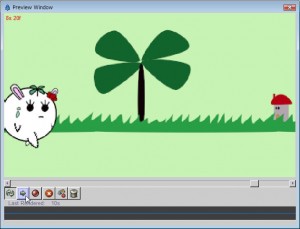
プレビューイメージ
これでプレビューの表示方法は終わりです。アニメーション作成中は何度もこの作業を繰り返すことになるでしょう。ただ、例えば 1分間もの長いアニメーションの場合、プレビューイメージ作成にも時間がかかります。
このような場合、これから説明するような方法で画質を落としたりキーフレームの荒さを上げる等してイメージ作成にかかる時間を短縮しましょう。
キーフレームの荒さを変更する
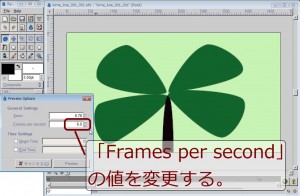
ではまず時間を短縮する方法の第一弾である「キーフレームの荒さを変更する」方法です。これは記述した「プレビュー設定画面」で行います。「File」ー「Previ ew」で「プレビュー設定画面」を呼び出した後、「Frames per second」の値を下げます。 通常、Frames per second(1秒間の間のコマ数)は 24 となります。標準ではプレビューの設定は 12 となっていますので、既に半分のコマしか読み込んでいないことが分かります。この値を例えば 6 にします。これで「キーフレームの荒さを変更する」ことができました。

キーフレームの荒さの変更
キーフレームの荒さが半分になった為、プレビュー作成にかかる時間もかなり短くなったでしょう。ただし、もちろんアニメーションが荒くなってしまいます。細やかな動き を確認したい場合にはオススメできません。
画質を変更して表示する
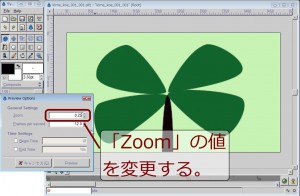
次は画質です。これもキーフレームと同様「プレビュー設定画面」から行います。画質ですので動きの細かさ(キーフレームの荒さ)には影響しませんが、見づらくなってき ますのでこれも状況に応じて設定します。通常は 0.50 になっているようです。

画質の変更
もちろん、レンダリング前には逆に画質を 1 等にして高画質で確認しておくのもオススメします。
指定期間のみをプレビューする
最後に指定時間のみのプレビューです。見たい期間だけを指定するのでこれが一番現実的かもしれません。

プレビュー時間の指定
最後に
アニメーション作成を続けていると特にプレビューイメージの作成時間は気になってきます。今回紹介した方法で必要な部分のみプレビューすることで効率を上げていって下 さい。