【和訳】Synfig チュートリアルーフラワーアニメーション(その4)
Synfig チュートリアルを参考に(おおいに簡約し)説明を行ってゆきます。さあ、今回もフラワーアニメーション(和訳synfig-チュートリアルーフラワーアニメーションその3の続き)です。
google_ad_client = “pub-9752043470362559”; /* 336x280, 作成済み 08/07/21( */ google_ad_slot = “5621791976”; google_ad_width = 336; google_ad_height = 280; //–>
花弁を隠す
ノート
このパートはもっと簡単にできないものかと検討している。その為、この章を突然更新するかもしれない
では最初から最大サイズで登場している花弁を「4s」経過後に現れ、「5s」の時点で最大サイズになるように変更しましょう。
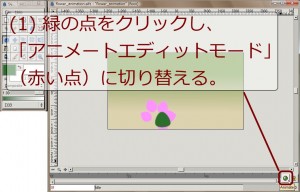
まずワークスペース右下部の緑の点をクリックし「アニメートエディットモード」に切り替えます。

「アニメートエディットモード」
[クリックするとこのウィンドウで拡大]
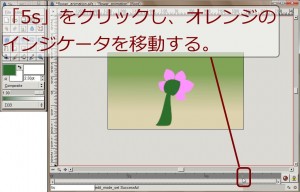
次にタイムライン上で「5s」をクリックし、オレンジのインジケータが移動したのを確認します。

「5s」への移動[クリックするとこのウィンドウで拡大]
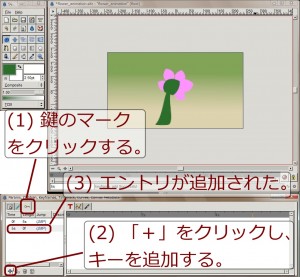
そしてキーフレームパネル上で、「+」をクリックし、新しいキーを追加します。フラワーは「5s」~「6s」の間が動かないことを確認する為(ジャンプ用)に リンクを作成しておきます。

キーの追加[クリックするとこのウィンドウで拡大]
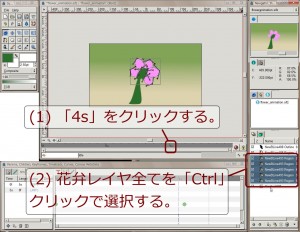
次に「4s」をクリックし、レイヤパネル上で花弁レイヤを選択して下さい。「Ctrl」クリックを使ってください)。

花弁レイヤの選択
[クリックするとこのウィンドウで拡大]
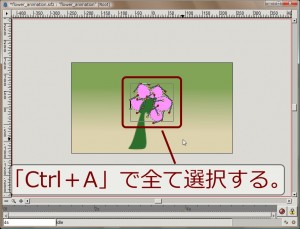
それから「Ctrl+A」を使って花弁の頂点全てを選択します。

頂点の選択[クリックするとこのウィンドウで拡大]
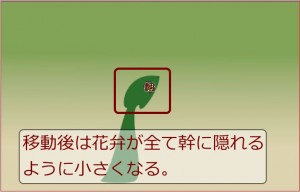
次に「Scale Tool」を用いて花弁を小さくした後移動し、つぼみが現れた時にその後ろに隠れるようにして下さい。

花弁の調整(その 1)[クリックするとこのウィンドウで拡大]

花弁の調整(その 2)[クリックするとこのウィンドウで拡大]
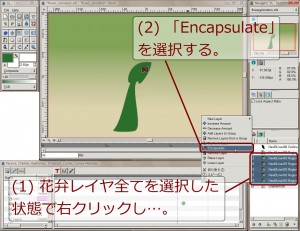
今度は「4s」~「5s」の間で、花弁が突然現れ、咲くようにします。現状では最初から「4s」までずっと表示された状態です。「0s」から「4s」までの間、この部 分を次に示すように変更する必要があります。 (1) 花弁を小さくし、隠れているようにサイズを変更する (2) 花弁を見えなくする 今回は、(2)の解決策を使 います。作業を簡単にするにはまず花弁レイヤを「Encapsulate」してインラインキャンバスにする必要があります。(「*Encapsulate *」は Windows で言うフォルダと似ています) それにはまずレイヤパネル上で花弁レイヤ全てを右クリックし、「Encapsulate」を選択しま す。ちなみにレイヤは分かりやすいようにリネームすることが可能です。

「Encapsulate」[クリックするとこのウィンドウで拡大]
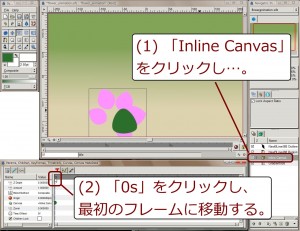
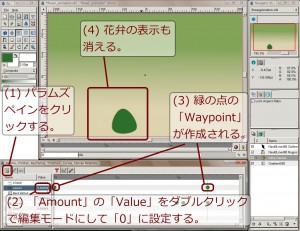
次にレイヤパネル内「inline canvas」の花弁を選択し、パラムズタブから最初のキーフレームにジャンプします。そこで「Amount」の値を「0」(非表示)に設定します。

「0s」への移動[クリックするとこのウィンドウで拡大]
これで花弁はこのキーフレームの時点で見ることができなくなります。また 、2つの「Waypoint」が「Amount」パラメータと同じ行に追加されたことも確認 して下さい。一つは「0s」に、もうひとつは「5s」に追加されたはずです。

花弁の非表示化[クリックするとこのウィンドウで拡大]
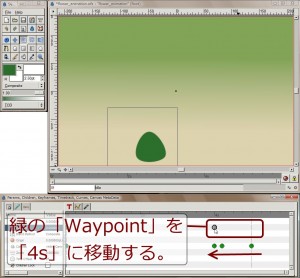
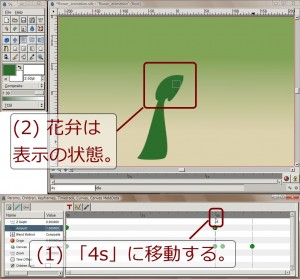
次に「5s」の「Waypoint」を「4s」にドラッグして移動してみましょう。花弁が「4s 1f」では不透明になったことが分かるでしょう。

「Waypoint」の移動(その 1)
[クリックするとこのウィンドウで拡大]

「Waypoint」の移動(その 2)
[クリックするとこのウィンドウで拡大]
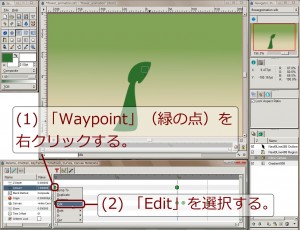
まだ問題が一つ残っています。「0s」から「4s」の間、花弁はゆっくりと透明になってしまいます。この問題は「Amount」の「interpolation method」を変更することで解決できます。 まず「Amount」の「0s」の「Waypoint」上で右クリックし、「Waypoint」の 編集に入ります。

「Waypoint」の編集(その 1)
[クリックするとこのウィンドウで拡大]
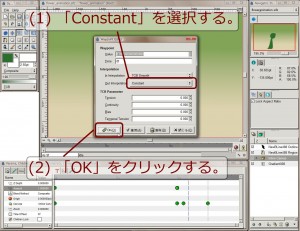
編集ダイアログが現れ、「In」(入り口)と「Out」(出口)の「interpolation」を修正することができるようになります。 まず「Out」の方は「Constant」を選択して下さい。これは「Amount」の値が 他の「Waypoint」が現れるまで永続的に残ることを意味します。 「0f」から「4s」までの「Amount」は「0」(非表示)ですが「4s」で突然「1」(表示)に変更し、花弁が出現したよう見えます。

「Waypoint」の編集(その 2)
[クリックするとこのウィンドウで拡大]
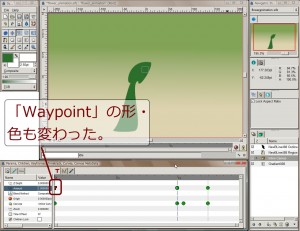
なお「TCB Smooth」の状態の時「Waypoint」は緑ですが、編集後は赤に変わります。

「Waypoint」の編集(その 3)
[クリックするとこのウィンドウで拡大]
さあ、全て完了しました。つぼみは「4s 5f」までの間に成長し、残り「1s 5f」の間、成長が止まります。花弁の方はと言うと「4s」までの間は隠れていて、「4s」~「5s」の間で急成長を遂げます。そして「1s 5f」は成長が止まります。

フラワーアニメーション(gif)(873KB)
[クリックするとこのウィンドウで拡大(再生)]
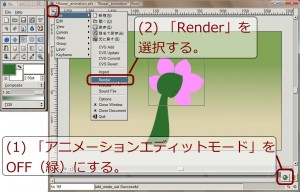
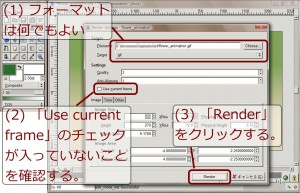
最後に「File」-「Render」をクリックしアニメーションをレンダリングして下さい。この時、どんなフォーマットでも構いません。なお、この時「Us e current frame」にチェックが入っていないことも確認して下さい(キーフレーム一つ分の画像しか出力されません)

レンダリング(その 1)[クリックするとこのウィンドウで拡大]

レンダリング(その 2)[クリックするとこのウィンドウで拡大]
最後に
ちょっと幹が太くなってしまった為、多少不恰好になってしまいました。今回は本シリーズで掲載していった画像をそのまま使ってレンダリングした為、調整ができませんで したが、実際は幹を細くする等して調整します(和訳synfig-チュートリアルーフラワーアニメーションその1 の最初のイメージの方は修正してしまいました)。 とにかくこれで中級レベルまで行きました。とにかくアニメーションをどんどん作成し、慣れていって下さい。
リソース
まだフラワーアニメーション自体は完成していませんが現時点の Synfig プロジェクトファイルを掲載します。
- フラワーアニメーション flower_animation.sifz(8KB)
参考 URL
- Synfig 公式 HP http://synfig.org/Main_Page
- Synfig Tutorial - Flower Animation http://synfig.org/Flower_Animation