Pivot Stickfigure Animator をつかってみる
この記事は執筆してから 1年以上経っており内容が古くなっている可能性があります。ご了承下さい。
Pivot Stickfigure Animator をつかって動画を作ってみます。今回は人物をジャンプさせるまでの過程を紹介します。
完成した動画イメージ
今回作成する動画のイメージを先に示します。

完成した動画イメージ
Pivot Stickfigure Animator をつかってみる
Pivot Stickfigure Animatior は %%post=1136 で以前紹介しました。またインストール方法についても インストールの方法pivot-stickfigure-animator において説明しています。今回はこの Pivot Stickfigure Animator
をつかって動画を作る為のチュートリアルとなることを念頭に人物をジャンプするまでの過程を図説してゆきます。 
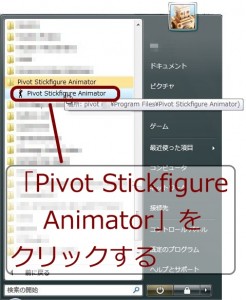
Pivot Stickfigure Animator の起動

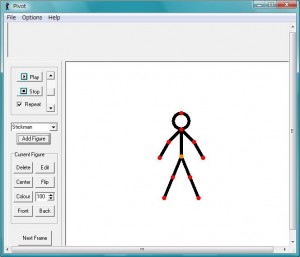
Pivot Stickfigure Animator 起動直後の画面

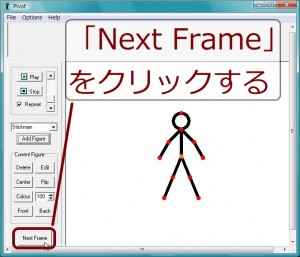
フレームの作成

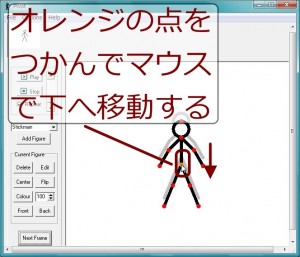
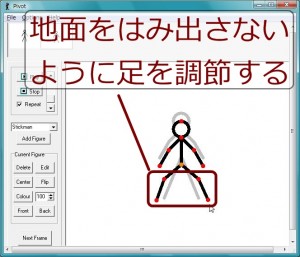
人物の移動


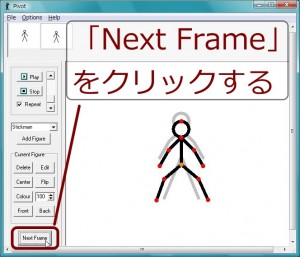
フレームの作成
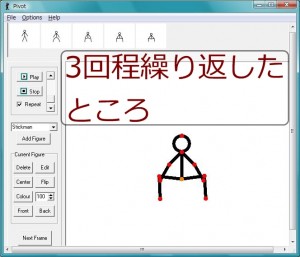
この後、この「人物の移動」、「フレームの作成」を3回程繰り返します。

3回程度の繰り返し
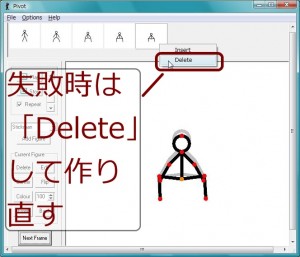
ちなみに失敗した時にアンドゥ機能は備わっていません。その場合はそのフレームを削除(delete)する等して作り直します。

失敗時
次からジャンプです。ここは本来的にはフレームのコピー機能がほしいところです。

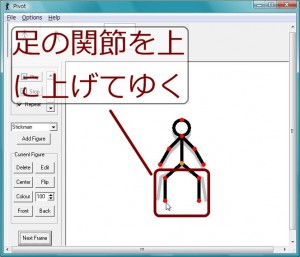
ジャンプ(その1)

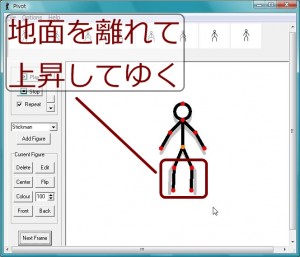
ジャンプ(その2)

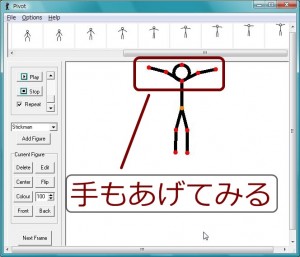
ジャンプ(その3)

ジャンプ(その4)
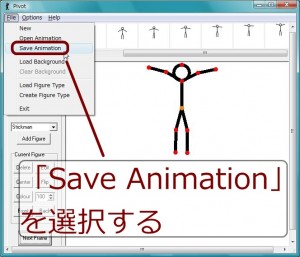
これでだいたい終わりです。この後できた動画を保存します。保存形式は gif にしか対応していません。

動画の保存(その1)

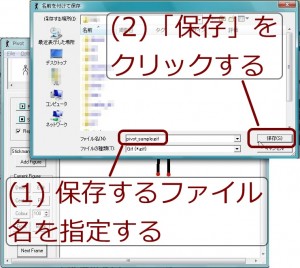
動画の保存(その2)