画像を読み込む(Synfig)
この記事は執筆してから 1年以上経っており内容が古くなっている可能性があります。ご了承下さい。
Synfig で既存の画像(ビットマップ形式)を読み込む方法について説明します。
google_ad_client = “pub-9752043470362559”; /* 336x280, 作成済み 08/07/21( */ google_ad_slot = “5621791976”; google_ad_width = 336; google_ad_height = 280; //–>
もちろん、これらはあくまでビットマップ形式となります。ベクタ形式である SVG にももちろん対応しています。SVG 形式の読み込みについては inkscape-等で使われる-svg-形式の画像を読み込むsynfig を参照して下さい。
結果イメージ

ロード画像
画像を読み込む
次の条件が整っていない場合はそれぞれのページを参考に準備して下さい。
- Synfig がインストールされていない → インストールの方法synfig へ まずは Synfig を起動します。起動方法は起動しようsynfigを参考にして下さい。 では Synfig で画像を読み込んでみましょう。

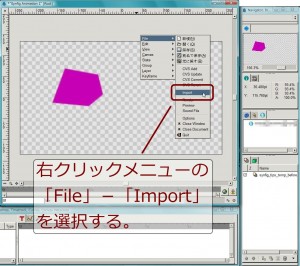
画像の読み込み(その1)

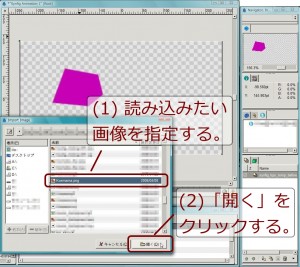
画像の読み込み(その2)

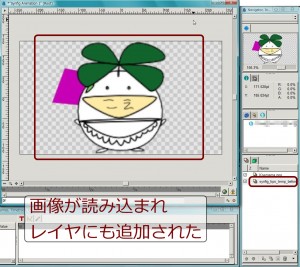
画像の読み込み(その3)
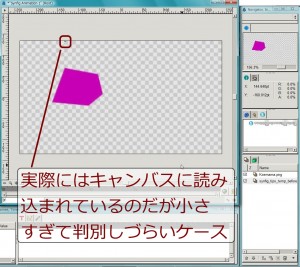
これで画像の読み込みは完了です。画像により時折画像のサイズが極端に大きくなったり、小さくなったりすることがあります。サイズが大きい場合はすぐに気づくのですが 小さすぎてわからない場合もあります。

読み込んだ画像のサイズ(その1)

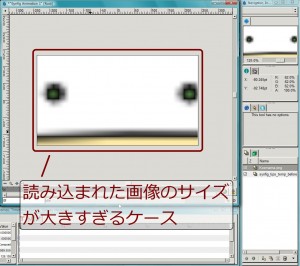
読み込んだ画像のサイズ(その2)
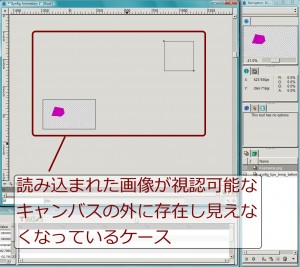
あるいはキャンバスの外に読み込まれてしまうケースもあります。

読み込んだ画像の場所
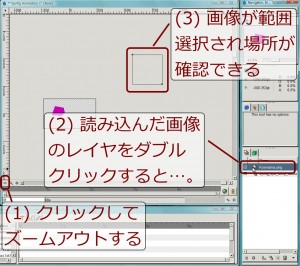
このように画像を読み込んだはずなのに様子がおかしいと感じた場合は一度ズームアウトした上で画像レイヤをダブルクリックし、画像の範囲を表示することで場所を確認す ることが可能です。

読み込んだ画像の確認