Inkscape の画像を XAML で読み込む(Inkscape)
Inkscape で作成した svg 形式の画像を XAML でも利用する方法を説明します。XAML は Silverlight でも利用可能な今後期待されている形式ですね。
google_ad_client = “pub-9752043470362559”; /* 336x280, 作成済み 08/07/21( */ google_ad_slot = “5621791976”; google_ad_width = 336; google_ad_height = 280; //–>
ちなみにこの方法はまだ開発途中ですので正式ではありません。ご注意下さい。
結果イメージ

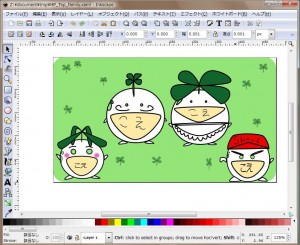
Inkscape の画像イメージ

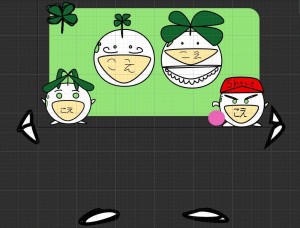
Expression Blend で表示したイメージ
Inkscape の画像を XAML で読み込む
Inkscape の画像を XAML 形式に出力するのは簡単です。なぜなら Inkscape の現行開発バージョンが XAML 形式の出力に対応している為です。その為、本ページでも言ってしまえばこの現行開発バージョンを使った XAML 形式の出力方法の解説になります。 まず、Inkscape 現行開発バージョンをダウンロードします。
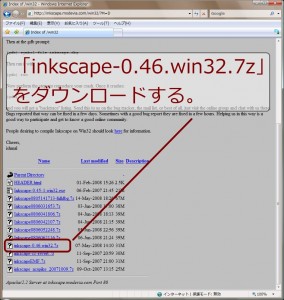
- Inkscape 現行開発バージョンダウンロード先 http://inkscape.modevia.com/win32/?M=D この中の「[inkscape-0.46.win32.7z](http://make.makeall.net/wp- admin/inkscape-0.46.win32.7z)」をダウンロードします。

[inkscape-0.46.win32.7z](http://make.makeall.net/wp- admin/inkscape-0.46.win32.7z) のダウンロード
このファイルは 7z 形式です。解凍には 7z 形式のファイルに対応しているアーカイバが必要となります。フリーのアーカイバとしては以下のものをオススメします。
- PeaZip http://peazip.sourceforge.net/
- 7-Zip http://www.7-zip.org/ja/
- Lhaz http://www.chitora.jp/lhaz.html 次に事前に Inkscape で作成したファイルを「Inkscape 現行開発バージョン」で読み込みます。 最後に XAML 形式で保存します。

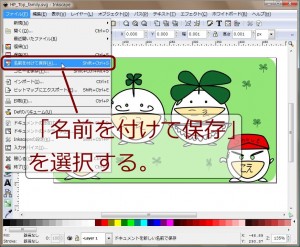
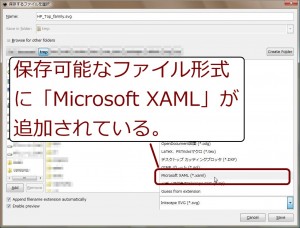
XAML 形式での保存(その1)

XAML 形式での保存(その2)
また、Inkscape で保存した XAML ファイルには余分な文字が入っているようです。エディタ等で「px"」を「"」に全て変換して下さい。 これで完了です。最初に結果イメージに掲載したイメージは一度 Expression Blend で読み込ませたものです。